- こくっち
- こくっち活用マニュアル
- こくっちブログパーツの貼り方 - livedoorブログの場合
こくっちブログパーツの貼り方 - livedoorブログの場合
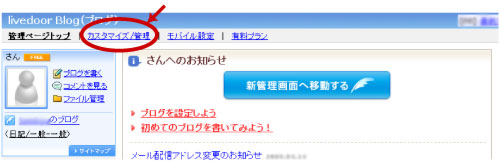
1.管理画面の『カスタマイズ/管理』をクリックします。

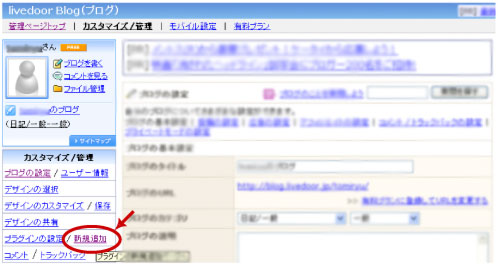
2.『プラグインの設定』の右横にある『新規追加』をクリックします。

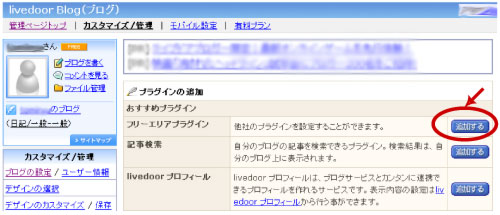
3.『おすすめプラグイン』の一覧の中の『フリーエリアプラグイン』の『追加する』ボタンをクリックします。

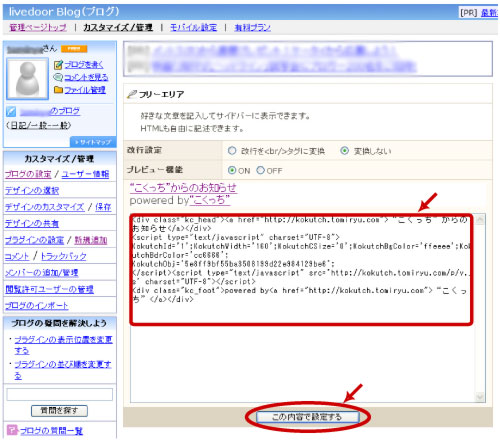
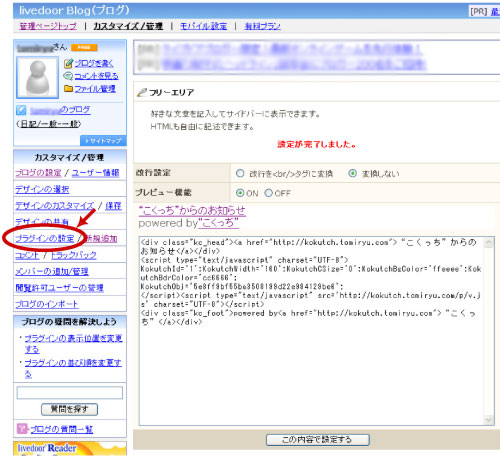
4.編集エリアにプログパーツのソース・コードを貼り付けます。
『改行設定』は『変換しない』のままにします。
注)すでに他のプラグインを設定されている場合は、既存のプラグインは消さずに追加してください。

5.『設定が完了しました。』というメッセージが表示されれば設定完了です。
レイアウト位置などを確認するには『プラグインの設定』をクリックします。

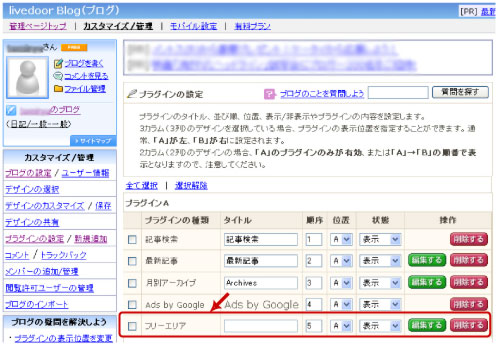
6.プラグインの一覧の『フリーエリア』の状態が『表示』になっていることを確認ください。
表示位置や順序もここで設定することができます。

[2009年02月15日 作成] [2009年04月15日 更新]
| 告知元 | こくっち活用マニュアル |
|---|---|
| URL |  http://kokutch.tomiryu.com/
http://kokutch.tomiryu.com/ |
最新の告知
- 告知に地図が表示できるようになりました[13年02月14日]
- こくっちの記事中にURLリンクを貼る[09年07月30日]
- クイックスタートマニュアル[09年04月18日]
- こくっちブログパーツの貼り方 - 忍者ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - ウェブリブログ(BIGLOBE)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - Blogger(グーグル)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - JUGEMブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - Seesaaブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - FC2ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - livedoorブログの場合[09年04月15日]
告知情報は『こくっち』サイトのWEBサービスで作成された告知記事です。
告知の内容に関しては告知元へお問い合わせください。
公序良俗に反する書き込みなど、社会的に不適切と判断される記事は予告なく削除いたします。
予めご了承ください。






