- こくっち
- こくっち活用マニュアル
- こくっちブログパーツの貼り方 - JUGEMブログの場合
こくっちブログパーツの貼り方 - JUGEMブログの場合
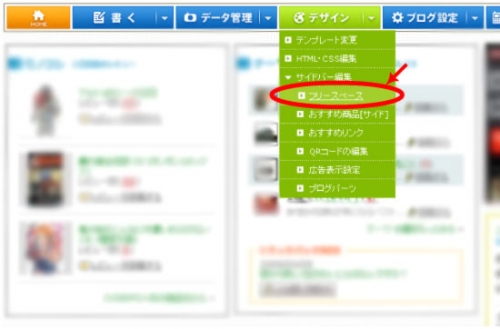
1.管理画面の『デザイン』⇒『フリースペース』をクリックします。

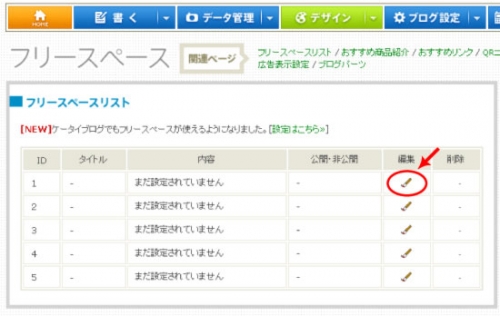
2.フリースペースの編集マーク(
 )をクリックします。
)をクリックします。
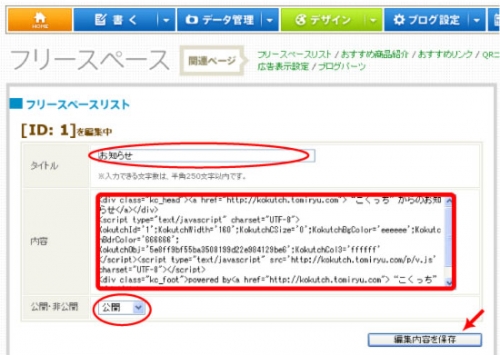
3.『タイトル』欄には必要に応じて“お知らせ”などの適切な名前を入力します。
『内容』欄にブログパーツのソースコードを貼り付けます。
『公開・非公開』欄は“公開”を選択します。(ここでは非公開にしておいて後で変更も可能です。)
最後に『編集内容を保存』ボタンをクリックして完了です。

[2009年02月15日 作成] [2009年04月15日 更新]
| 告知元 | こくっち活用マニュアル |
|---|---|
| URL |  http://kokutch.tomiryu.com/
http://kokutch.tomiryu.com/ |
最新の告知
- 告知に地図が表示できるようになりました[13年02月14日]
- こくっちの記事中にURLリンクを貼る[09年07月30日]
- クイックスタートマニュアル[09年04月18日]
- こくっちブログパーツの貼り方 - 忍者ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - ウェブリブログ(BIGLOBE)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - Blogger(グーグル)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - JUGEMブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - Seesaaブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - FC2ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - livedoorブログの場合[09年04月15日]
告知情報は『こくっち』サイトのWEBサービスで作成された告知記事です。
告知の内容に関しては告知元へお問い合わせください。
公序良俗に反する書き込みなど、社会的に不適切と判断される記事は予告なく削除いたします。
予めご了承ください。






