- こくっち
- こくっち活用マニュアル
- こくっちブログパーツの貼り方 - ウェブリブログ(BIGLOBE)の場合
こくっちブログパーツの貼り方 - ウェブリブログ(BIGLOBE)の場合
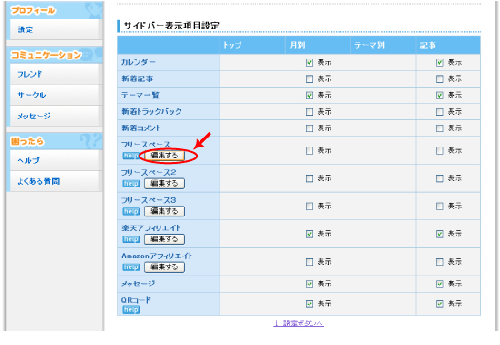
1.管理画面の『設定』⇒『表示項目設定』をクリックします。

2.一覧表示の『サイドバー表示項目設定』の中で、フリースペースの『編集する』ボタンをクリックします。
フリースペースを既に使用されている場合はフリースペース2、フリースペース3を選んでください。

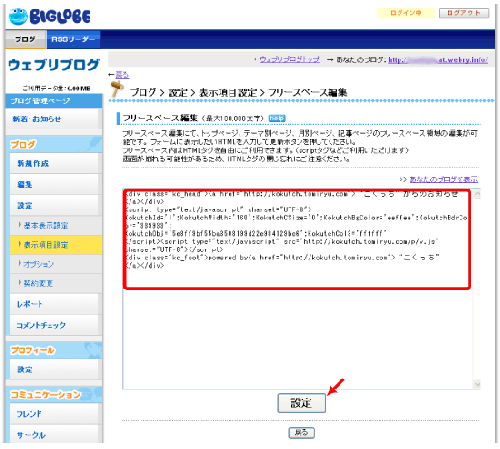
3.編集エリアにブログパーツのソースコードを貼り付けて『設定』ボタンをクリックします。

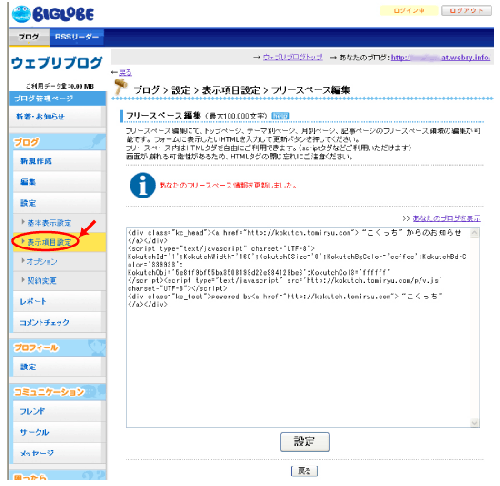
4.”あなたのフリースペース情報を更新しました。”と表示されたら、もう一度『表示項目設定』をクリックして一覧表示します。

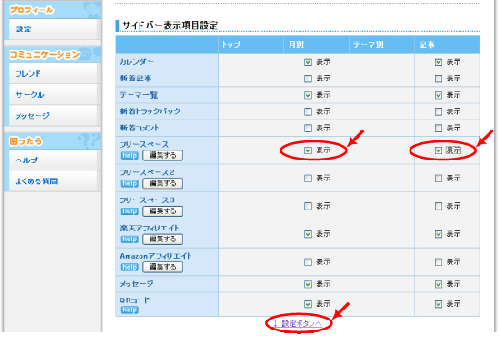
5.『フリースペース』の『表示』がチェックされていなければチェックします。
チェックしたら『↓設定ボタンへ』をクリックします。

6.最後に『設定する』ボタンをクリックして完了です。

[2009年02月15日 作成] [2009年04月15日 更新]
| 告知元 | こくっち活用マニュアル |
|---|---|
| URL |  http://kokutch.tomiryu.com/
http://kokutch.tomiryu.com/ |
最新の告知
- 告知に地図が表示できるようになりました[13年02月14日]
- こくっちの記事中にURLリンクを貼る[09年07月30日]
- クイックスタートマニュアル[09年04月18日]
- こくっちブログパーツの貼り方 - 忍者ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - ウェブリブログ(BIGLOBE)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - Blogger(グーグル)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - JUGEMブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - Seesaaブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - FC2ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - livedoorブログの場合[09年04月15日]
告知情報は『こくっち』サイトのWEBサービスで作成された告知記事です。
告知の内容に関しては告知元へお問い合わせください。
公序良俗に反する書き込みなど、社会的に不適切と判断される記事は予告なく削除いたします。
予めご了承ください。






