- こくっち
- こくっち活用マニュアル
- こくっちブログパーツの貼り方 - Seesaaブログの場合
こくっちブログパーツの貼り方 - Seesaaブログの場合
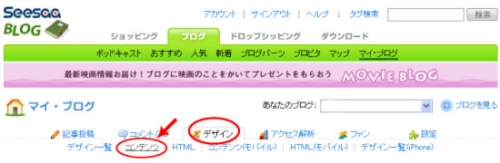
1.管理画面の『デザイン』⇒『コンテンツ』をクリックします。

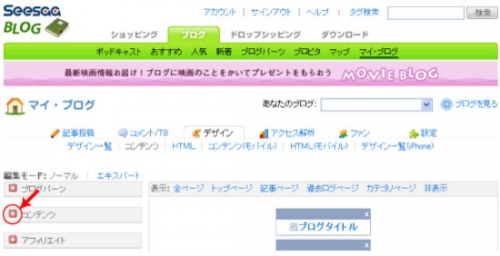
2.左側ナビゲーションにある『コンテンツ』の+印をクリックして一覧を表示します。

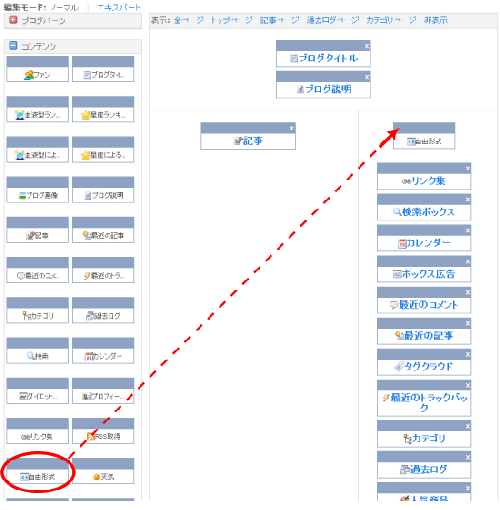
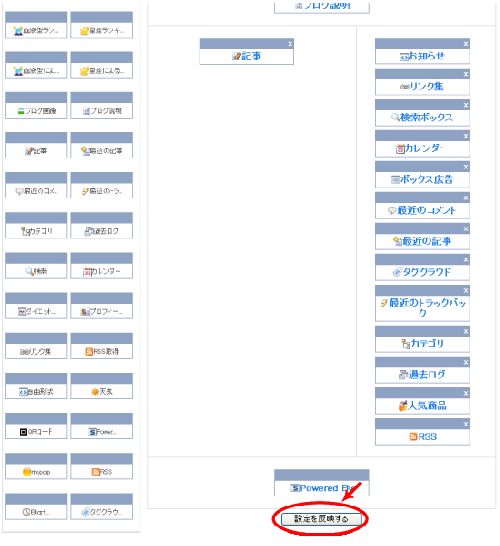
3.コンテンツの一覧から『自由形式』をドラッグして右側の表示エリアにドロップします。

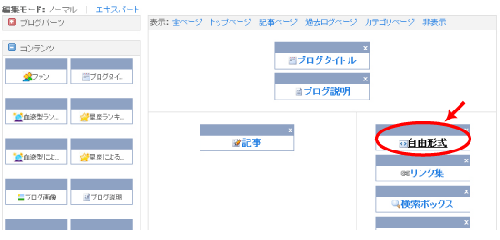
4.追加された『自由形式』のコンテンツをクリックして編集用のポップアップ画面を表示します。

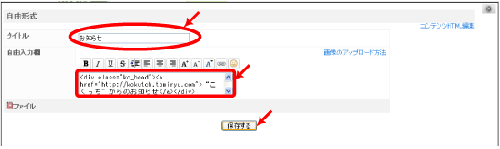
5.ポップアップ画面で入力します。
タイトルは必要に応じて“お知らせ”などの適切な名前に変更します。
自由入力欄にブログパーツのソースコードを貼り付けます。
終わったら『保存する』ボタンをクリックします。

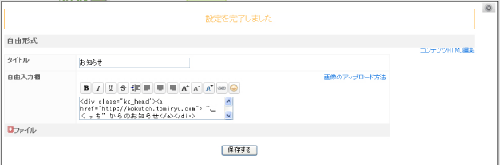
6.”設定を完了しました”というメッセージが表示されたら×印または『閉じる』ボタンをクリックしてポップアップ画面を閉じます。

7.最後に『設定を反映する』ボタンをクリックして設定を完了します。

[2009年02月15日 作成] [2009年04月15日 更新]
| 告知元 | こくっち活用マニュアル |
|---|---|
| URL |  http://kokutch.tomiryu.com/
http://kokutch.tomiryu.com/ |
最新の告知
- 告知に地図が表示できるようになりました[13年02月14日]
- こくっちの記事中にURLリンクを貼る[09年07月30日]
- クイックスタートマニュアル[09年04月18日]
- こくっちブログパーツの貼り方 - 忍者ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - ウェブリブログ(BIGLOBE)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - Blogger(グーグル)の場合[09年04月15日]
- こくっちブログパーツの貼り方 - JUGEMブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - Seesaaブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - FC2ブログの場合[09年04月15日]
- こくっちブログパーツの貼り方 - livedoorブログの場合[09年04月15日]
告知情報は『こくっち』サイトのWEBサービスで作成された告知記事です。
告知の内容に関しては告知元へお問い合わせください。
公序良俗に反する書き込みなど、社会的に不適切と判断される記事は予告なく削除いたします。
予めご了承ください。






